Npm packages
Build, manage and secure Javascript projects and artifacts with Bytesafe. Bytesafe has full support for the npm ecosystem with private npm registries for your packages and dependencies.
Users interact with Bytesafe using their regular npm clients like npm, yarn or pnpm.
Bytesafe offers unlimited registries. You can create as many as you need for your every use-case. Deploy your internal npm artifacts required by team members and CI/CD systems, and upload any artifacts from public npm registries.
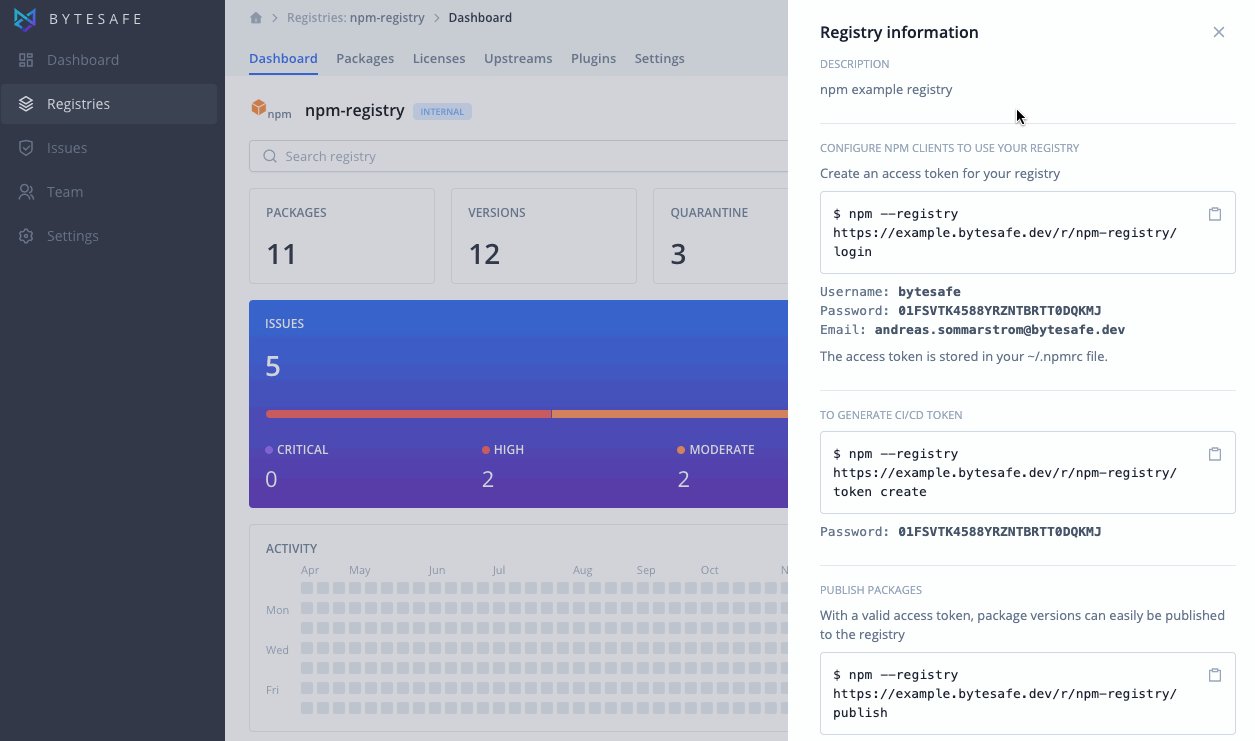
Did you know you can get copy-paste ready instructions directly in Bytesafe?
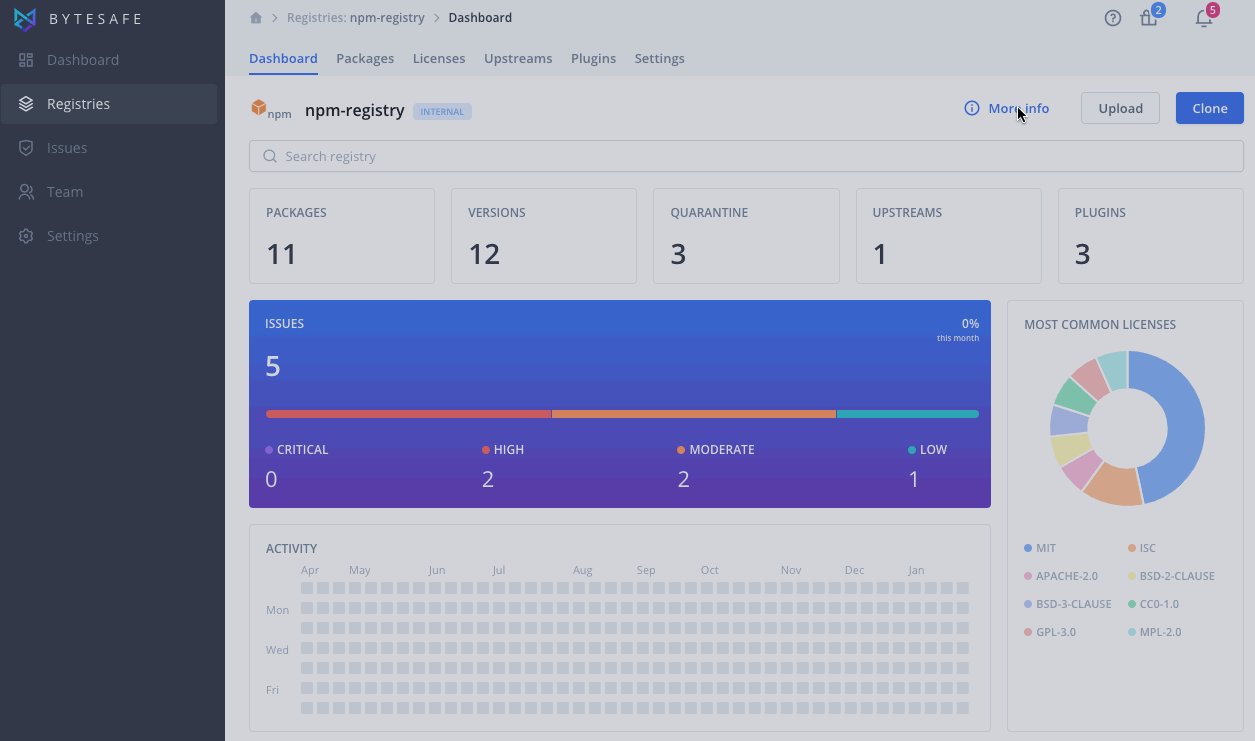
Contextual according to the registry. Login to Bytesafe and select More Info for the registry of your choice.

Password is a temporary session token linked to the current Bytesafe session
Configuring npm to access Bytesafe
To get started, add the Bytesafe private firewall registry as an npm package source together with your access token.
A valid access token is required. Access tokens are stored in the .npmrc file (typically ~/.npmrc).
Add an access token by running npm login command.
# Login to your private Bytesafe registry. Note the trailing / after the registry url
$ npm --registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/ login
...
You will be prompted for the username, password and an email address.
Required credentials are available in Bytesafe. Click the More info button on a registry page to open Registry Information containing credentials for a registry.
Username: bytesafe
Password: {PASSWORD}
Email(this IS public): example@example.com
Logged in as bytesafe on https://WORKSPACE.bytesafe.dev/r/REGISTRY/.
The email address is not used by Bytesafe, but is required input by the client.
Following a succesfull login, the access token for the registry is stored in the .npmrc file linking the registry with the corresponding token.
# access token for a registry is stored in .npmrc file
..
//{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/:_authToken={TOKEN}
Bytesafe registries are private and always require authentication. Make sure access tokens are always sent to Bytesafe servers for subsequent requests by setting always-auth to true.
# set always-auth true (once) to make sure tokens are sent to Bytesafe servers. This is only valid for older npm versions < 7 as it has been deprecated in newer versions.
$ npm config set always-auth true
Yarn users: You will need to use npm login to authenticate as yarn login does not ask for a password during login.
Pnpm users: Use pnpm login --registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/ to login.
Set the default npm registry
Users may opt to set a default npm registry for their clients. This removes the need to explicitly state the registry with the --registry argument for each request. See Setting a default npm registry for more details.
# set a registry as default registry
$ npm config set registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/
Install or publish a npm package
To install npm packages using npm, see the example below.
# install a package using npm. Specify registry with --registry flag
$ npm --registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/ install {PACKAGE}
...
npm cache clean --force to make sure packages are downloaded from Bytesafe and avoid using the local cache.Publish your npm packages to Bytesafe with npm.
# publish package to Bytesafe with npm publish
$ npm --registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/ publish {PACKAGE}
...
Using yarn
Bytesafe is compatible with yarn. To add or publish npm packages using yarn, see the examples below.
# install a package using yarn add
$ yarn --registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/ add {PACKAGE}
...
# publish a package to Bytesafe using yarn publish
$ yarn --registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/ publish {PACKAGE}
...
# Note the trailing **/** after the registry which is required when using `yarn`.
yarn cache clean [<module_name...>] to make sure packages are downloaded from Bytesafe and avoid using the local cache.Using pnpm
Bytesafe is compatible with pnpm. To add or publish npm packages using pnpm, see the examples below.
# install a package using pnpm add
$ pnpm add {PACKAGE} --registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/
...
# publish a package using pnpm publish
$ pnpm publish {PACKAGE} --registry https://{WORKSPACE}.bytesafe.dev/r/{REGISTRY}/
...
Note the trailing / after the registry which is required when using pnpm.
Also note the order: --registry flag follows after publish
Proxy registry.npmjs.org as an upstream
Proxy public npm dependencies with Bytesafe by adding the public npm registry as an upstream for a registry. This configuration is enabled for the default registry created when first entering a new workspace.
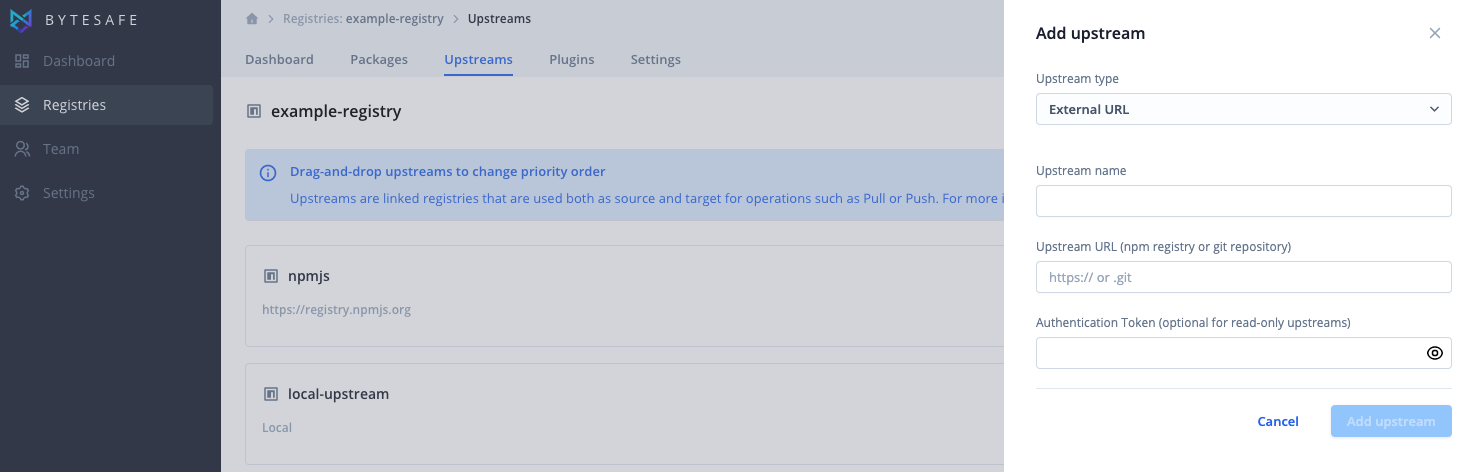
To add an upstream manually go to the upstreams tab for a registry and click Add upstream button.
In the sidebar, select the public registry, registry.npmjs.org in the drop-down list.

No additional information is required to pull packages from the public registry.
Users that also want to push packages to the public registry are required to provide their authentication token for npm.
Actions related to enabled plugins (like vulnerability scanning and license compliance checks) are performed before package versions enter a registry.
Example: Upstream configuration where Bytesafe proxy the public npm registry.
- Users interact with Bytesafe registry (e.g. npm install / publish).
- Bytesafe handles the interaction with registry.npmjs.org.
- Requests for package versions that are not available in Bytesafe registry, will be requested from registry.npmjs.org and the package version downloaded will be cached in Bytesafe.
Getting errors when interacting with Bytesafe?
See our troubleshooting page on how to resolve authentication issues.